Summary
This article is useful if you want to have a textbox that only appears in the form when a specific checkbox is selected.
Resolution
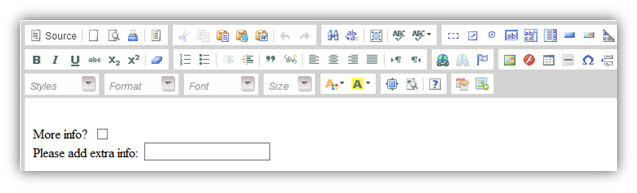
This is an example on how to make displaying a field depending on a checkbox being checked.
If the checkbox ‘More info?’ is checked, the next line and textbox will be displayed.
The text marked with yellow in this HTML needs to be added manually in the HTML-code (you have to click on ‘Source’ to get there).
The text marked with pink is the name of the script you are calling.
The text marked with green is the ID of the text that we want to control. In the script we need to refer to this ID.
The text marked with red is the ID of the check box we want to control.
HTML-code:
For RC 3.8 → 4.0 SR1:
|
More info? PROP_14_More_info" isrequired="0" name="PROP_14_More_info" onclick="check(this)" title="" type="checkbox" value="Tjek" />
id="info" style="display: none"> Please add extra info:
function LoadChecked() { var isItemChecked = document.getElementById("PROP_14_More_info").checked; if(isItemChecked==true) { document.all['info'].style.display = "inline"; } }
//call load checked function setTimeout(function(){ LoadChecked();}, 1000);
function check(ctrl) { //get the state of the check box if (ctrl.checked == true) { //the box is checked, so show the text document.all['info'].style.display = "inline"; } else { //hide the table document.all['info'].style.display = "none"; } } |
For RC 4.0 SR2+:
|
More info? PROP_14_More_info" isrequired="0" name="PROP_14_More_info" onclick="check(this)" title="" type="checkbox" value="Tjek" />
id="info" style="display: none">Please add extra info:
function LoadChecked()
{ // find wrapper of affected order form to find the element exactly. var $wrapper = getWrapper();
if($wrapper.find('#PROP_14_More_info').is(':checked')) { $wrapper.find('#info').css('display', 'inline'); } }
//call load checked function
setTimeout(function(){ LoadChecked();}, 1000);
function check(ctrl) { // find wrapper of affected order form to find the element exactly. var $wrapper = getWrapper(); //get the state of the check box
if (ctrl.checked == true) { //the box is checked, so show the text $wrapper.find('#info').css('display', 'inline'); } else { //hide the table $wrapper.find('#info').css('display', 'none'); } }
function getWrapper(){ var $wrapper = null; // in reservation detail, if shared order tab is loaded and actived if($('#divReservationsDetail #order-content .active').length > 0){ $wrapper = $('#divReservationsDetail #order-content .active'); } // in resource finder, get actived tab as container else if($('#order-form-detail .tab-content.active').length > 0){ $wrapper = $('#order-form-detail .tab-content.active'); } // in shared order form only (link mail) else if($('.shared-order-container').length > 0){ $wrapper = $('.shared-order-container'); } // in other forms, if normal order tab is shown else if(typeof(baseModel) != 'undefined'){ $wrapper = baseModel.currentOrder.$wrapper; } return $wrapper; } |
If you want to make different checks in your form, you must create a script for each and call the script from each checkbox.
The examples are meant as inspiration.
Properties
Applies to: RC 3.7.10; RC 3.8 and RC 4.0
Reference: TFS #8527; #119094; #147137
Knowledge base ID: 0055
Last updated: Oct 03, 2017

Rolf Szimnau
Comments